 NEWS •
Demos • Physics Mail •
Physics Forums.
•
Search •
iPhysics •
MicroLabs a, & b •
Courseware •
Physics Discussion •
Whiteboard •
Shop •
learn HTML •
Graphic Calculator •
Basic Calculator •
Unit Converter •
SI Prefixes •
Equations •
Physical Constants •
Periodic Table •
NEWS •
Demos • Physics Mail •
Physics Forums.
•
Search •
iPhysics •
MicroLabs a, & b •
Courseware •
Physics Discussion •
Whiteboard •
Shop •
learn HTML •
Graphic Calculator •
Basic Calculator •
Unit Converter •
SI Prefixes •
Equations •
Physical Constants •
Periodic Table •
1. Introduction
2. HTML tools
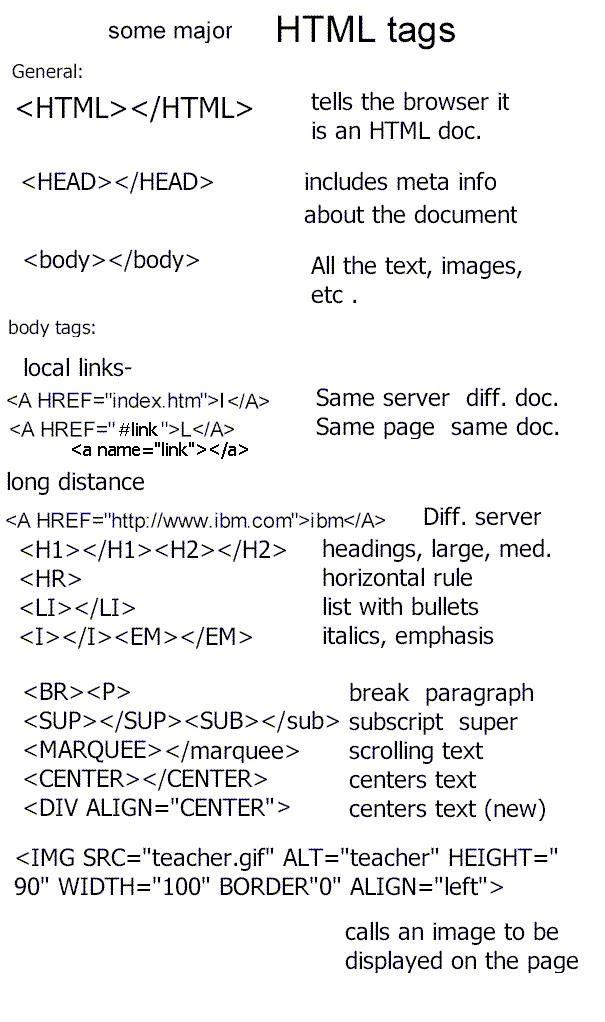
3. HTML Tags
4. Making Web pages
5. Finding images
6. More tags
7. URL References
HTML definition
 |
HTML Stands for Hypertext Markup Language. It is the language used to prepare Web hypertext documents. HTML contains tags that mark text as either headings, paragraphs, lists, and so on. It also includes tags for including images, movie clips, and sound, (multimedia,etc.). These "files" can be on the same computer (server) or on a different computer (server) thousands of miles away.
(TOC)
|
(TOC)
Web History
 |
Internet - Department of Defense - a bomb-proof computer communication network called "Arpanet" 1973. World Wide Web - CERN Nuclear Physics Research Center (mid 1970's?)
Universities, Businesses and and now public schools are using the Web. (PhysicsLessons.com founded Jan. 1, 2000)
(TOC)
|
(TOC)
(TOC)
2. HTML tools
Computer and Browser
 |
Computer - Mac or PC - newer is better - anything built before 1996 is nearly worthless for creating Web pages with HTML
Browser - Netscape or IE - 4.0 or newer is recomended. IE seems to support more HTML.
(TOC)
|
3. HTML Tags & Rules
Like any language HTML has both symbols and rules regarding how those symbols can be strung together.
One rule is that "bracket" symbols <> must enclose each piece of code(tag). This is similar to the way a sentence in the english
language must begin with a capital letter and end with a period, exclamation point, or question mark. Another rule is that many codes(tags) must be closed.
See examples below.
The head tag
 |
Head - contains meta information about the document. It must be closed. (TOC)
|
(TOC)
The body tag
 |
Body - contains all the stuff you see on the Web page - text, images, etc. It must be closed.
(TOC)
|
(TOC)
The very first line of your HTML document should be:
<HTML>
The last line of your document should be:
</HTML>
It is very important that you do not place one of these tags
anyplace else in your documents as they tell the browswer
where your page begins and ends.
(TOC)
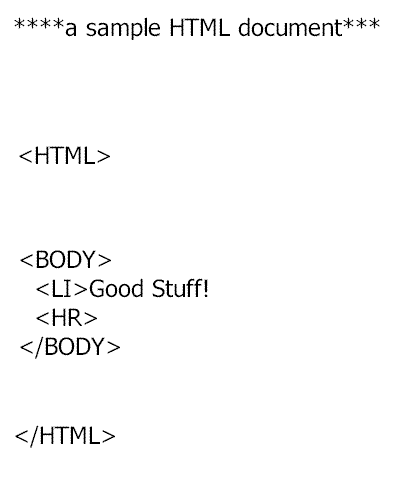
4. Making a Web Page
The hard way -
1)Open browser and right click on a blank window.
2)Choose view source code(IE) or for Netscape, View Document Source from the
toolbar. This will open up your text editor.
3)Type the html tags into text editor.
4)save as a "name.htm" or "name.html".
5)Type the file name into the browser window, and hit return.
At this point you enter into a a cycle of 1. making changes, 2. saving as html, and 3.hitting the
refresh button on the tool bar.
SAMPLE:
The easy way -
1)Surf the Web.
2)Identify a site feature that you like.
3)View source code and identify the feature.
4)Copy and Paste a segment of source code into your text editor.
5)Customize the source code to your needs.
6)Save as your own document.
Next
 NEWS •
Demos • Physics Mail •
Physics Forums.
•
Search •
iPhysics •
MicroLabs a, & b •
Courseware •
Physics Discussion •
Whiteboard •
Shop •
learn HTML •
Graphic Calculator •
Basic Calculator •
Unit Converter •
SI Prefixes •
Equations •
Physical Constants •
Periodic Table •
NEWS •
Demos • Physics Mail •
Physics Forums.
•
Search •
iPhysics •
MicroLabs a, & b •
Courseware •
Physics Discussion •
Whiteboard •
Shop •
learn HTML •
Graphic Calculator •
Basic Calculator •
Unit Converter •
SI Prefixes •
Equations •
Physical Constants •
Periodic Table •







![]()